Maya's Products branding
Origins of Maya’s Products
In 2020, my wife started a small business to import and sell fabric products for babies and young children. She had landed on a great product, dry sheets, that could function as change mats and as underlays for nappy-free time. She needed a business identity, visual design, and a website for her online store. The name, Maya’s Products, came easy: a reference to our daughter born in the same year.
Brand development
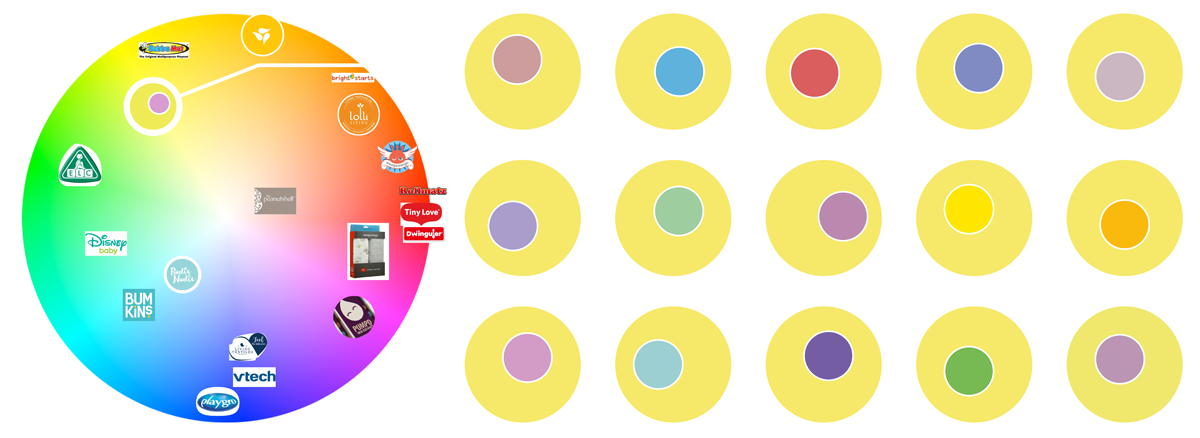
Maya’s Products would focus on 0-2 year olds and their parents, with an emphasis on products that increase wellbeing and make life easier. While the launch product (dry sheets) isn’t a fashion item, it’s very functional and the brand should reflect that simplicity. We also wanted to emphasise the small nature of the business with a direct connection to our own parenting experience. Thus, the brand identity evolved around two phrases: ‘we care’ and ‘helping parents spend time with their bub.’

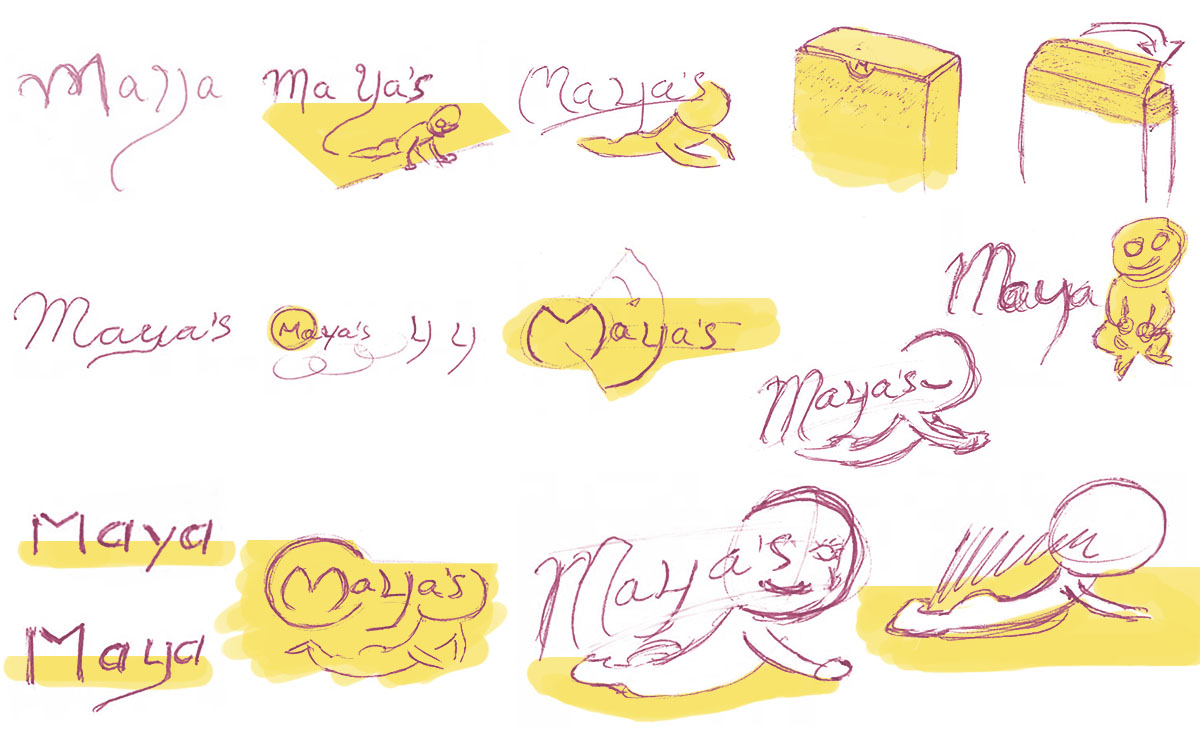
Logo design


Packaging design
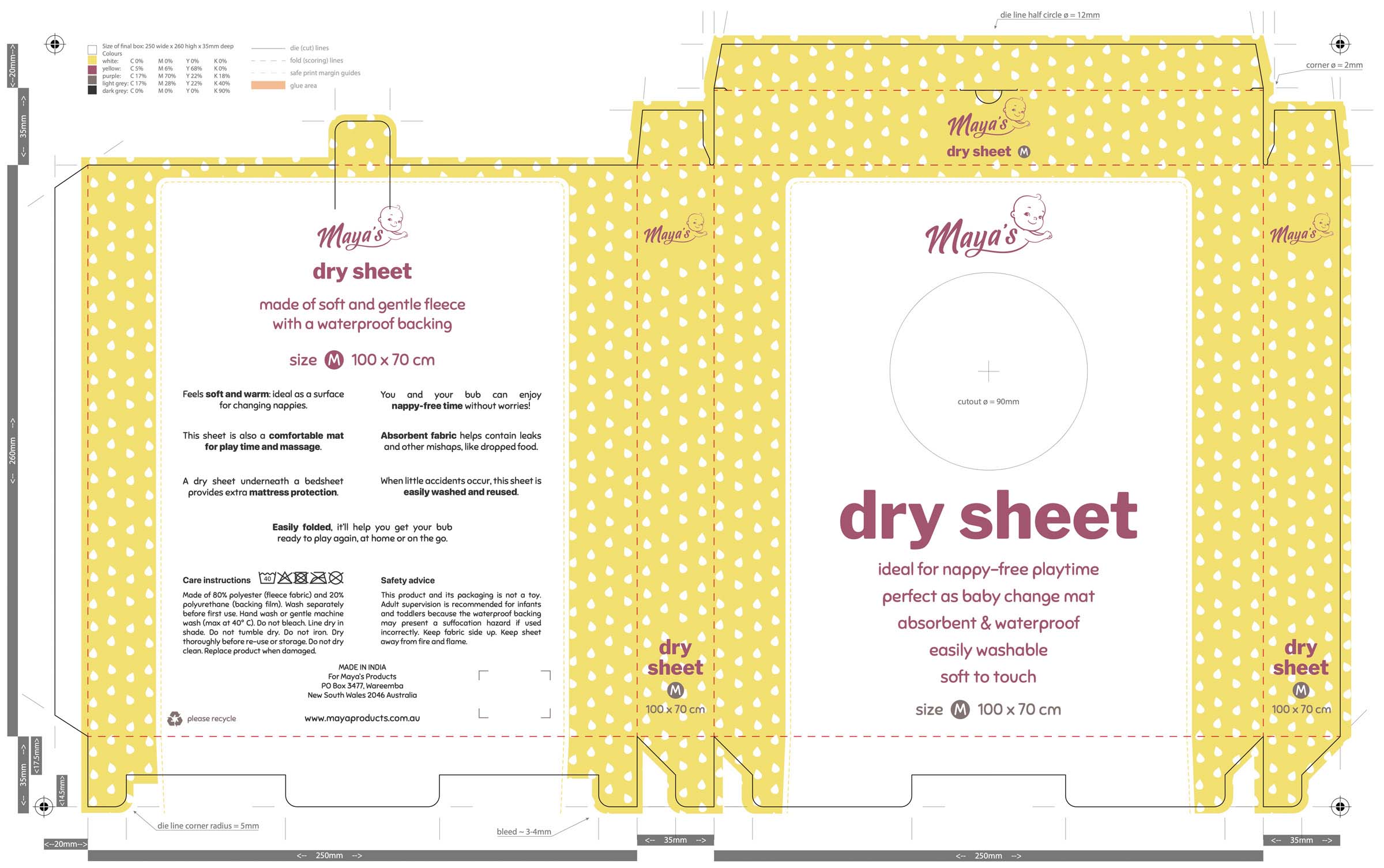
The dry sheet product has two key selling points. Its soft feel would make babies happy to sit on, lie on, and touch the sheet, while the absorbency ensures any leaks are contained. We really wanted the package to emphasise the soft aspect. Given the product’s difference from competitors’ change mats, we kept the dry sheet name but this meant the packaging had to clearly outline its purpose. The final design, shown below, offers a large cutout in the middle so buyers can see and feel the actual product. The copy communicates the purpose in a direct manner.


Photography

Website design & development

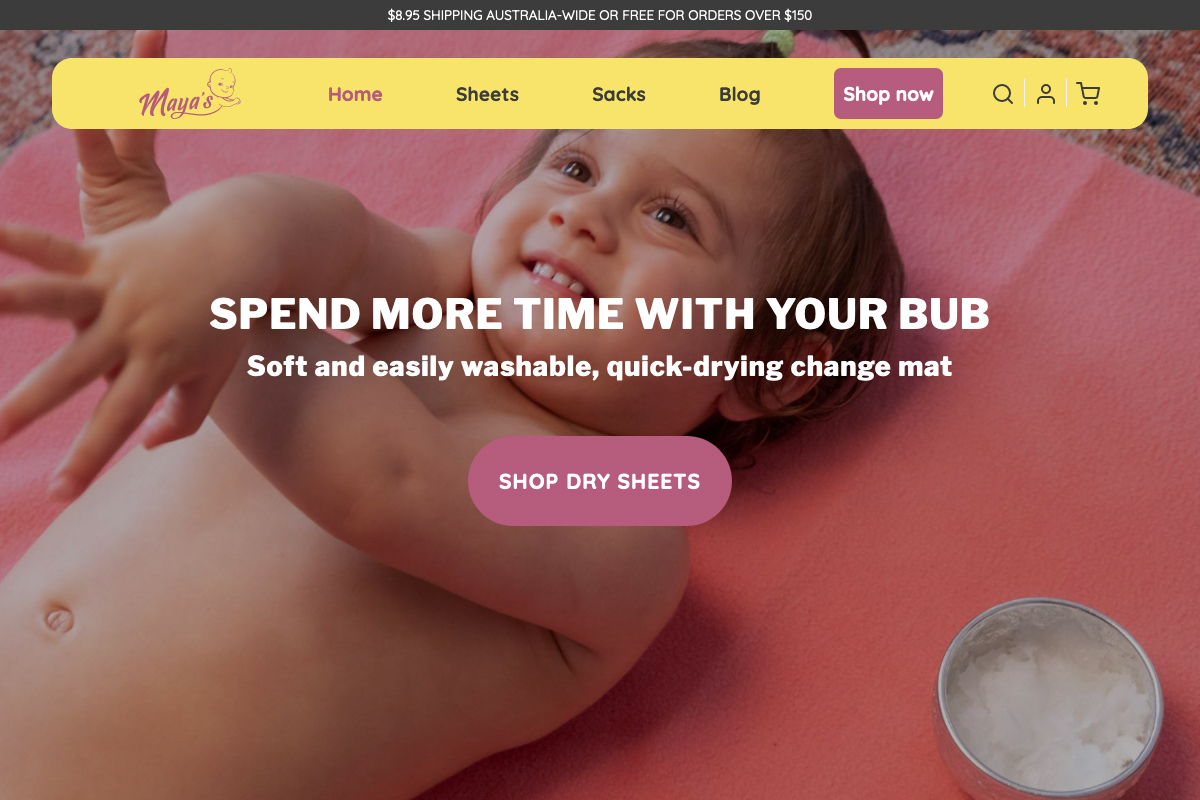
The website, at MayaProducts.com.au, is built on top of WordPress and the Woocommerce plugin to enable its online store. This solution is low cost, delivers a lot of functionality out-of-the-box, and keeps control of the content in the hands of the business owner. Also, developing for Woocommerce is fun.
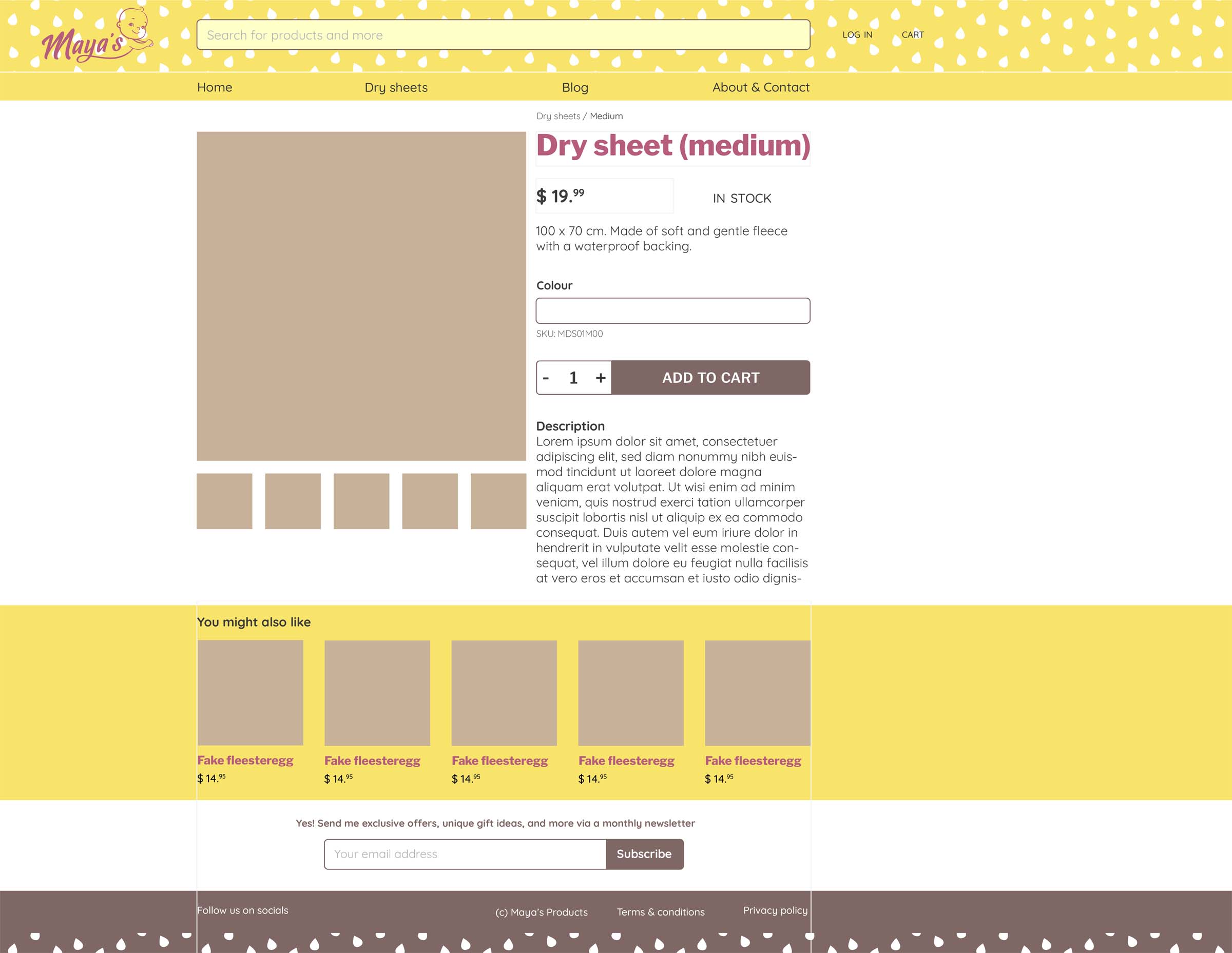
Apart from some help with the copy, my primary contribution was the development of a custom theme for the website. It caters for:
- A distinct frontpage.
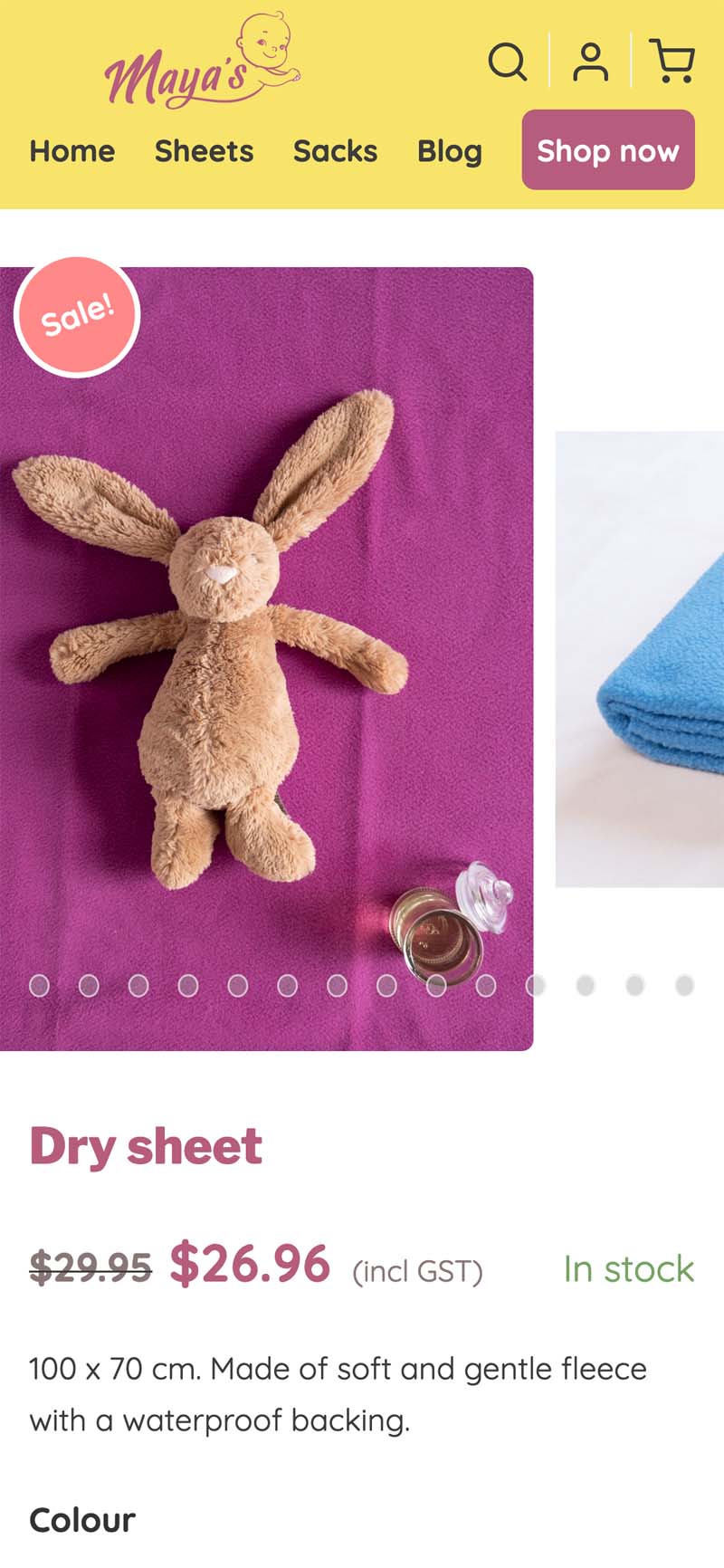
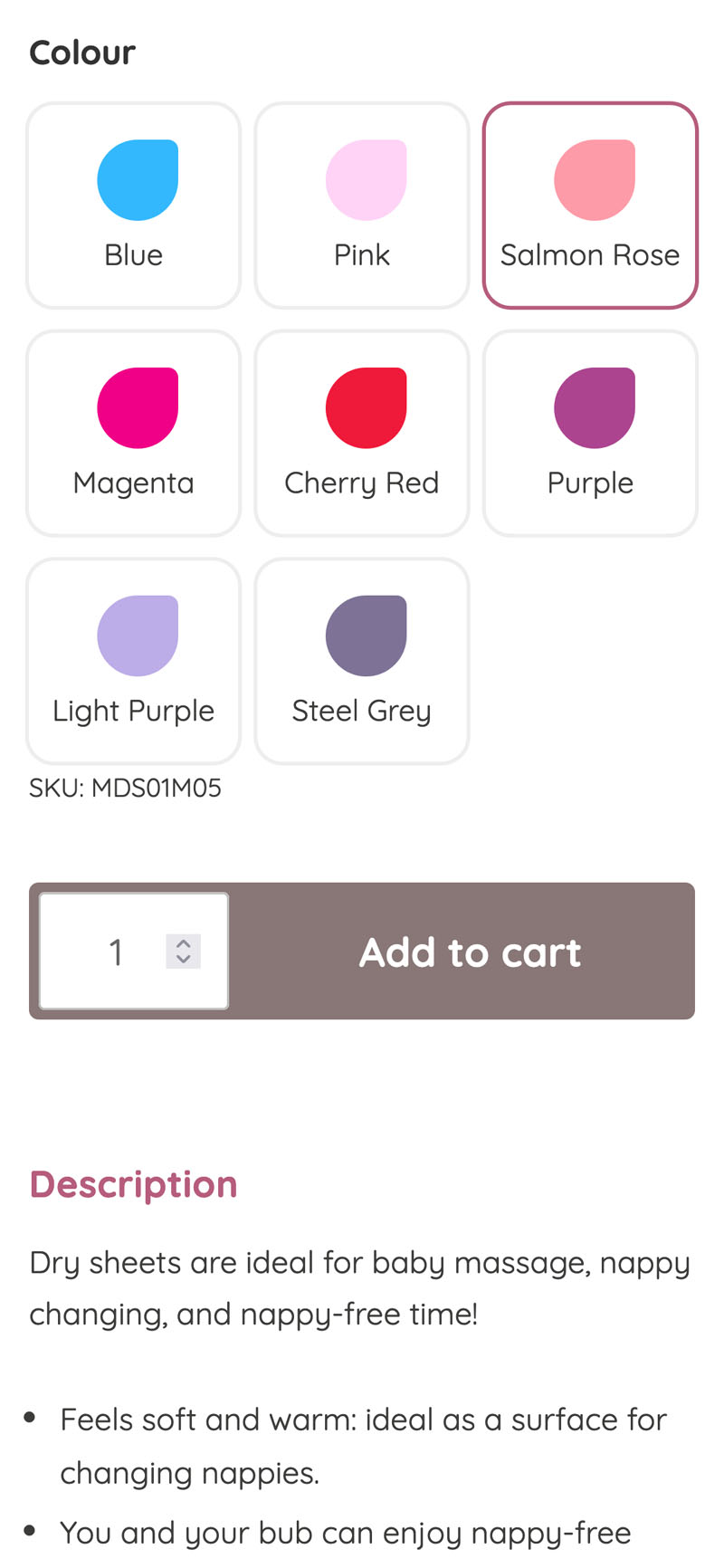
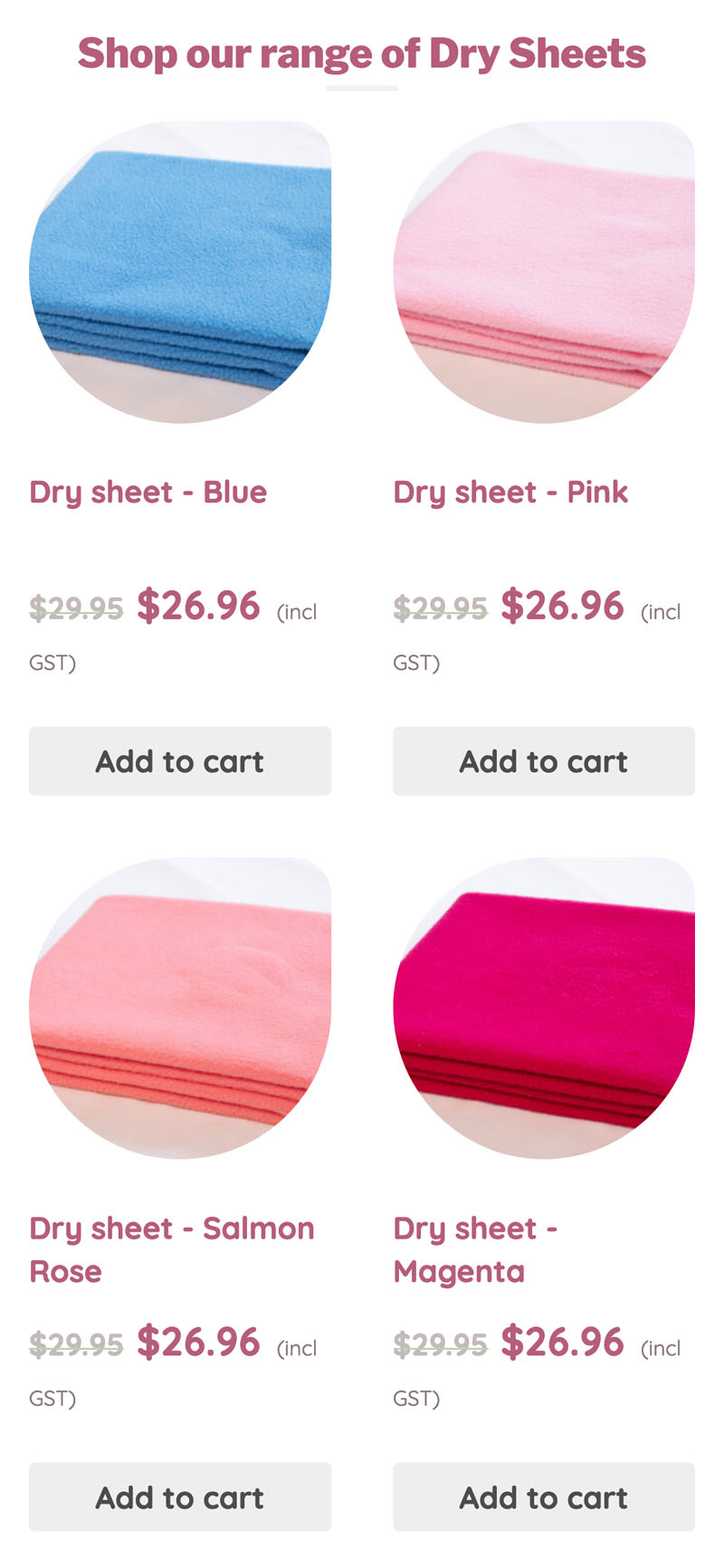
- Product pages, with a custom-but-clearer colour selection section (by default, users select variations via a dropdown menu. Rather dull and not very colourful).
- Regular pages, for About, Shipping info, Terms & conditions, etc.
- Blog section.
- A responsive design that delivers a good experience on both desktop and mobile browsers.